Description and Screenshot
Step 1
XTRA

Progressive Web App
A progressive web app (PWA) is an app that’s built using web platform technologies, but that provides a user experience like that of a platform-specific app.
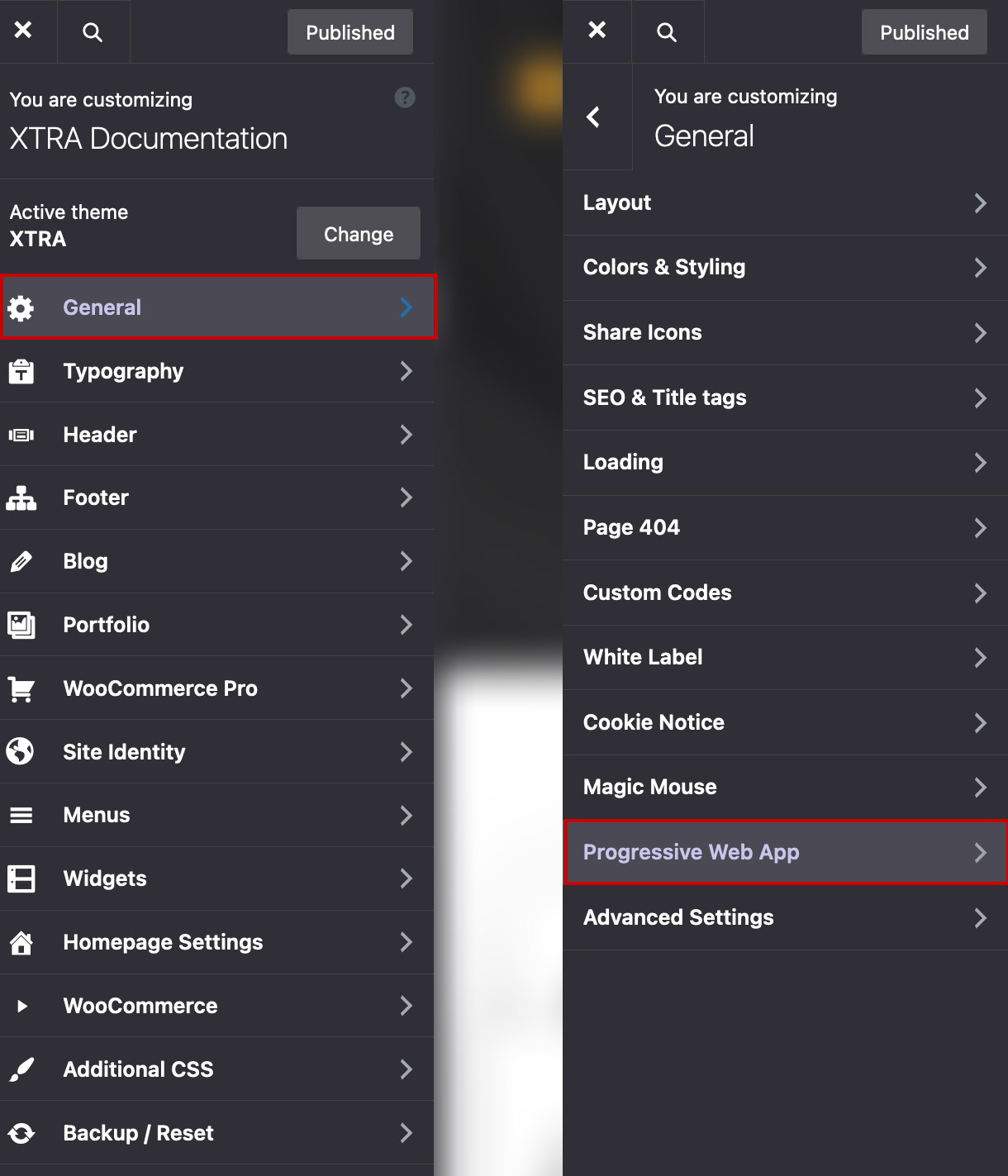
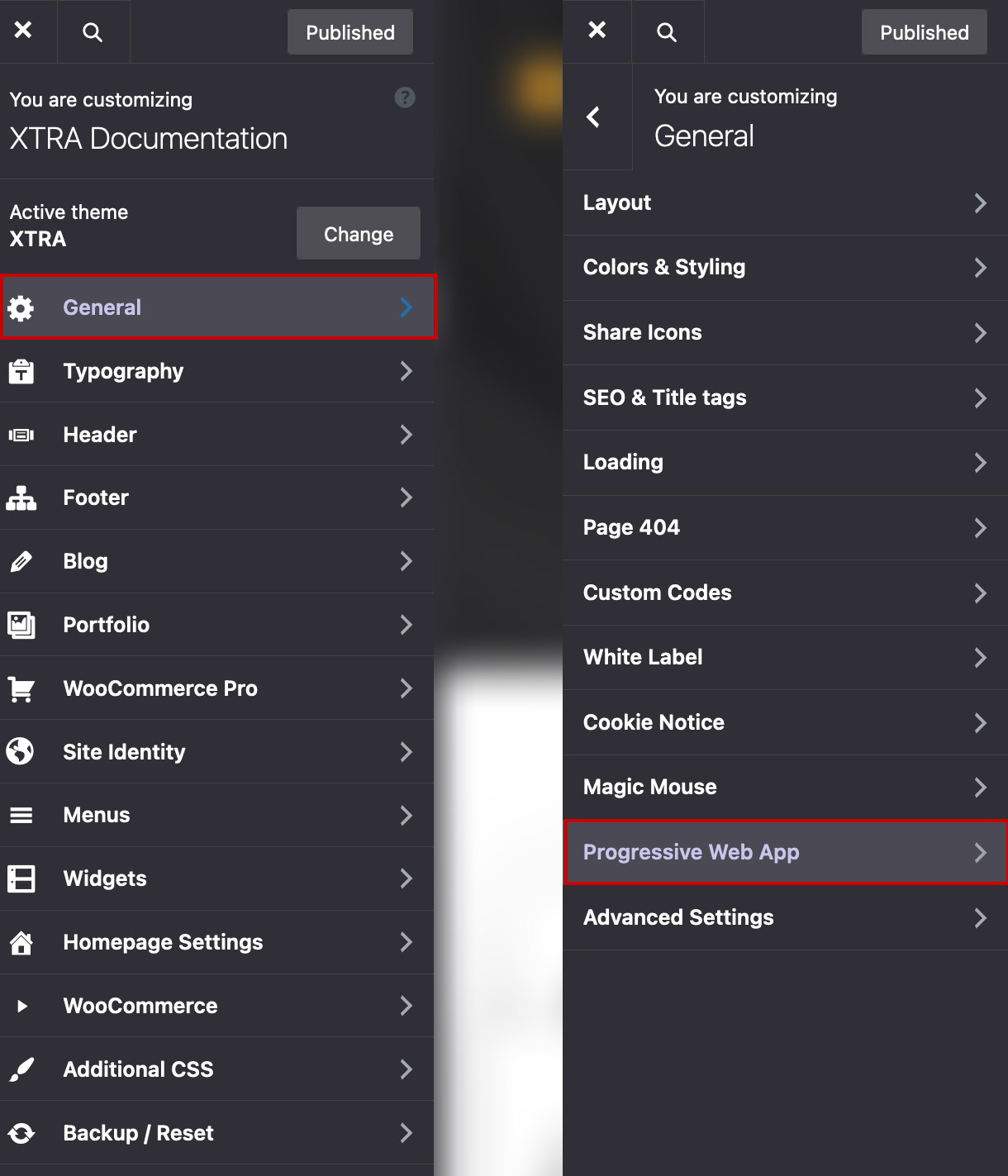
You can activate this feature in the WordPress ٓXtra Theme from the following path :
Theme Options > General > Progressive Web App.
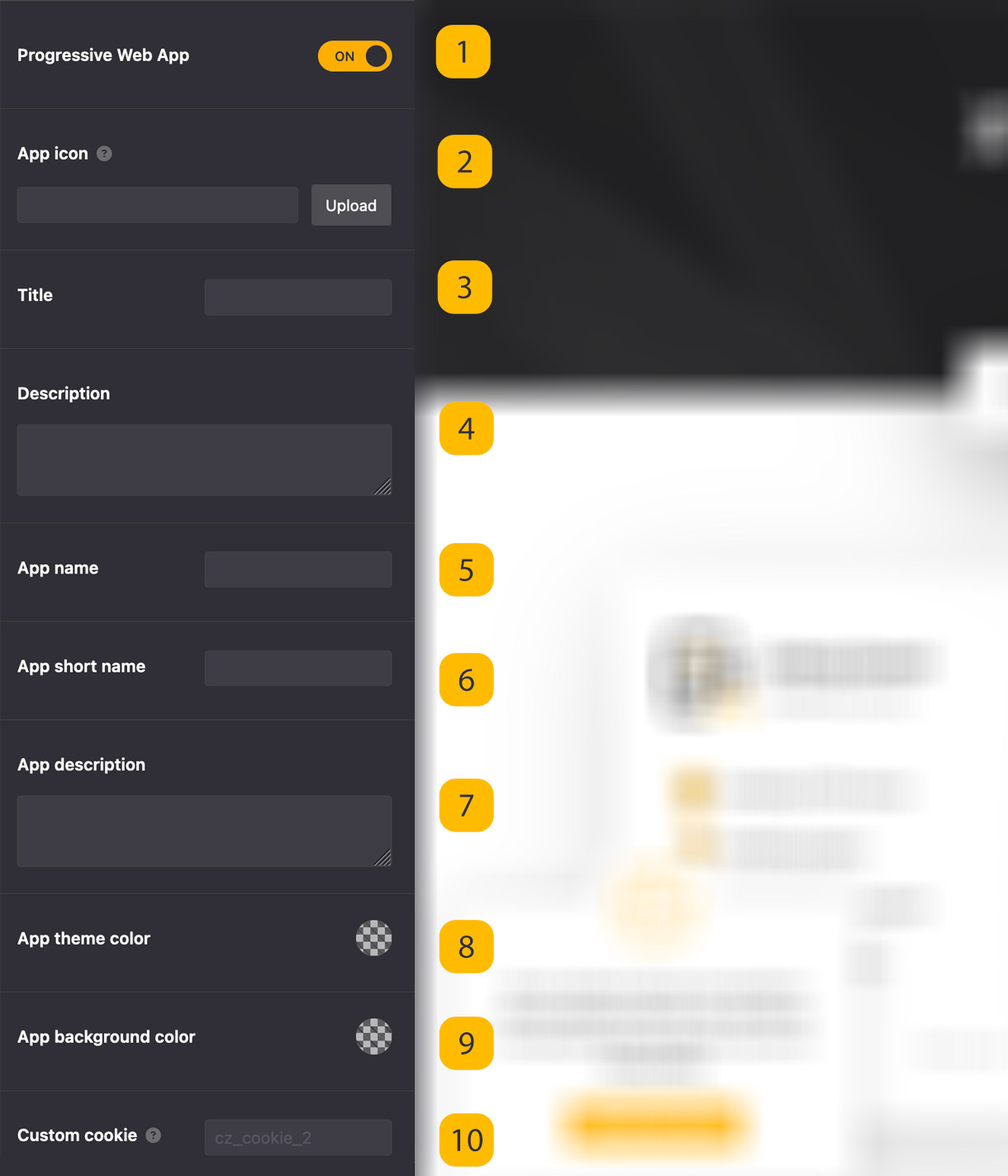
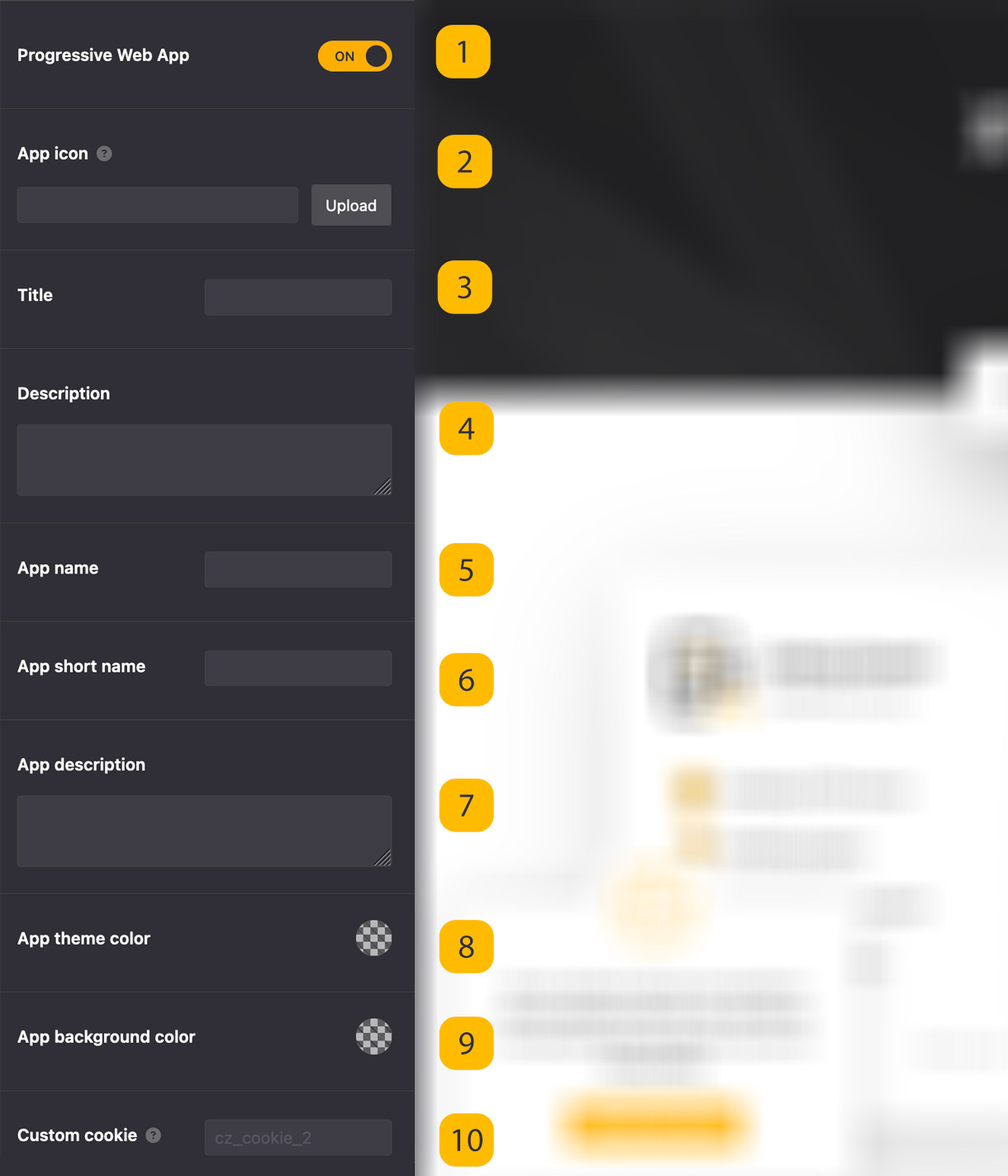
- To enable or disable PWA
- Set an icon for PWA
- write title for PWA
- write description for PWA
- Considering the name for PWA
- Considering the short name for PWA
- Considering the description for PWA
- Set a color for app theme
- Set a color for app background
- Set a custom cookie