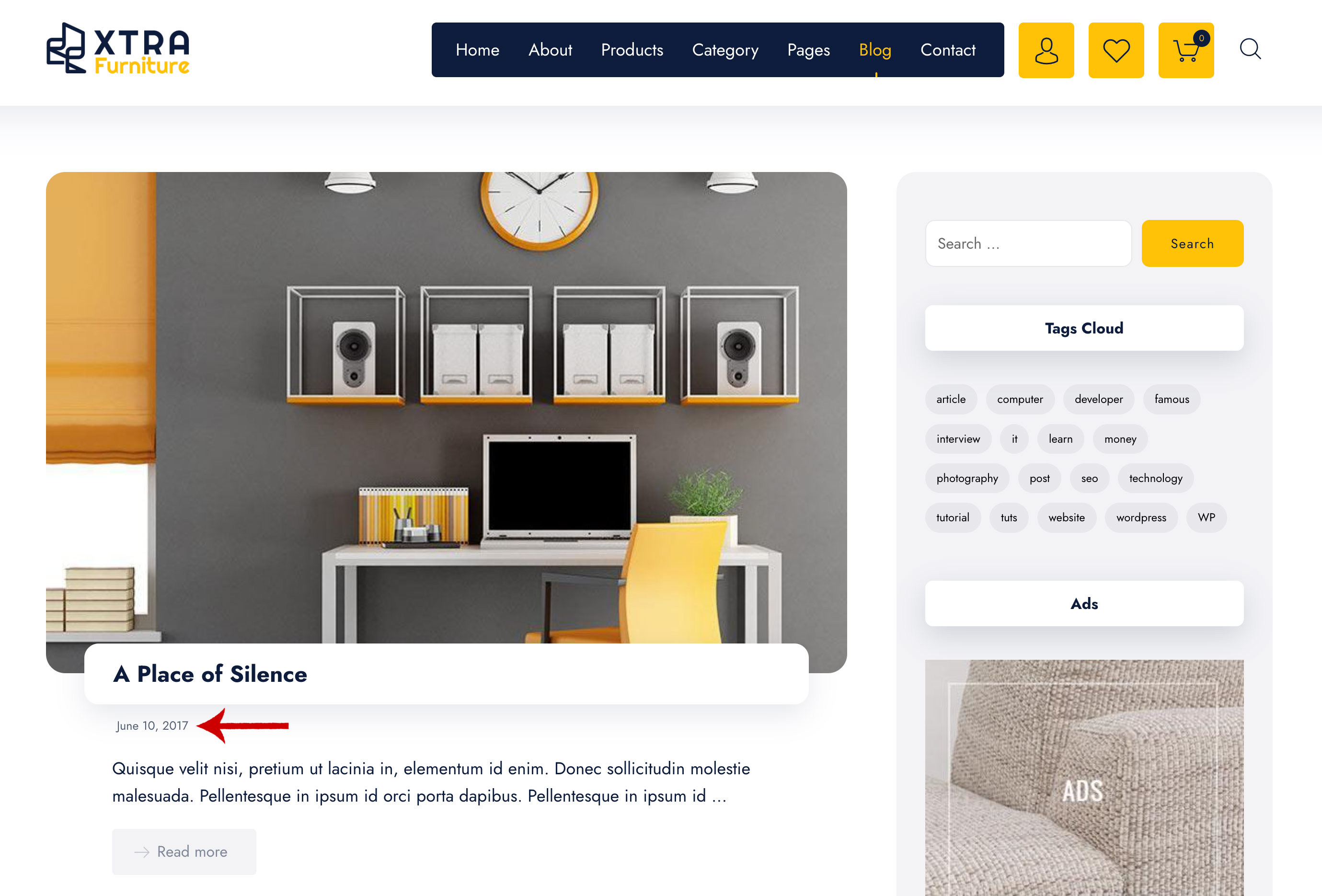
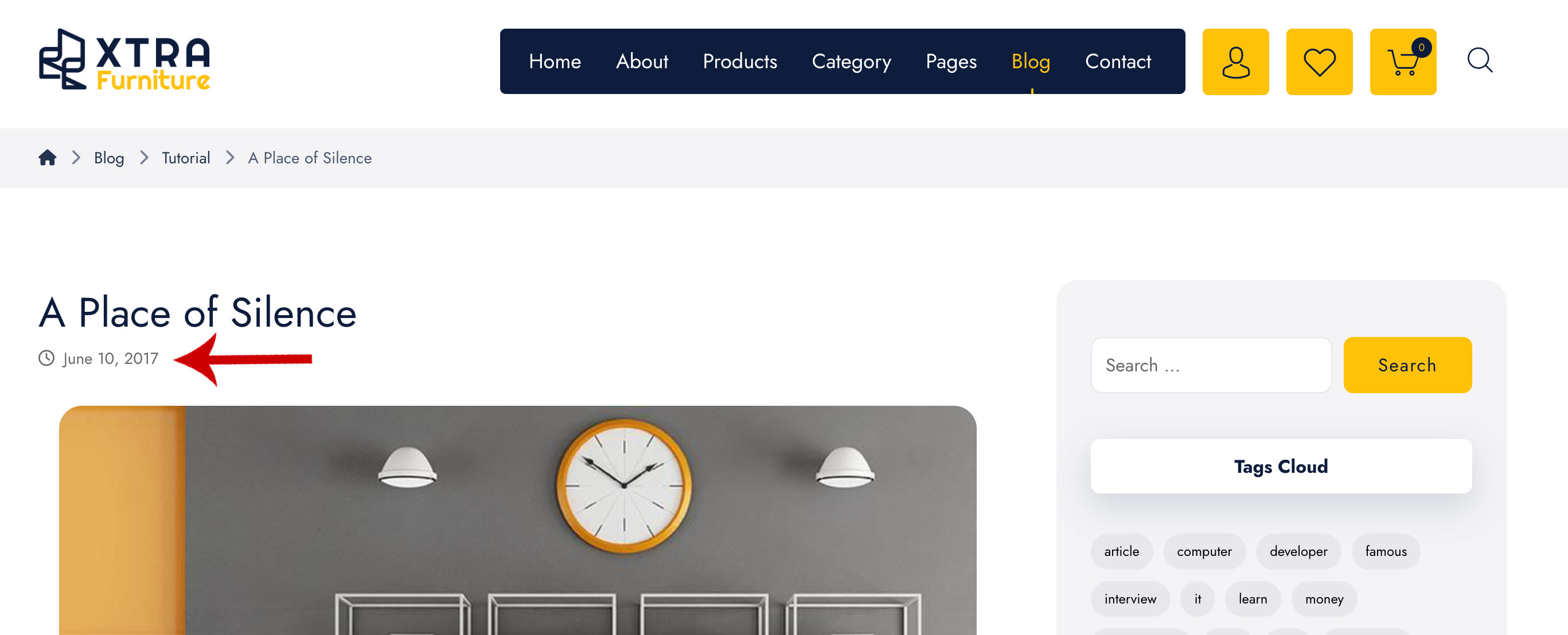
Description and Screenshot
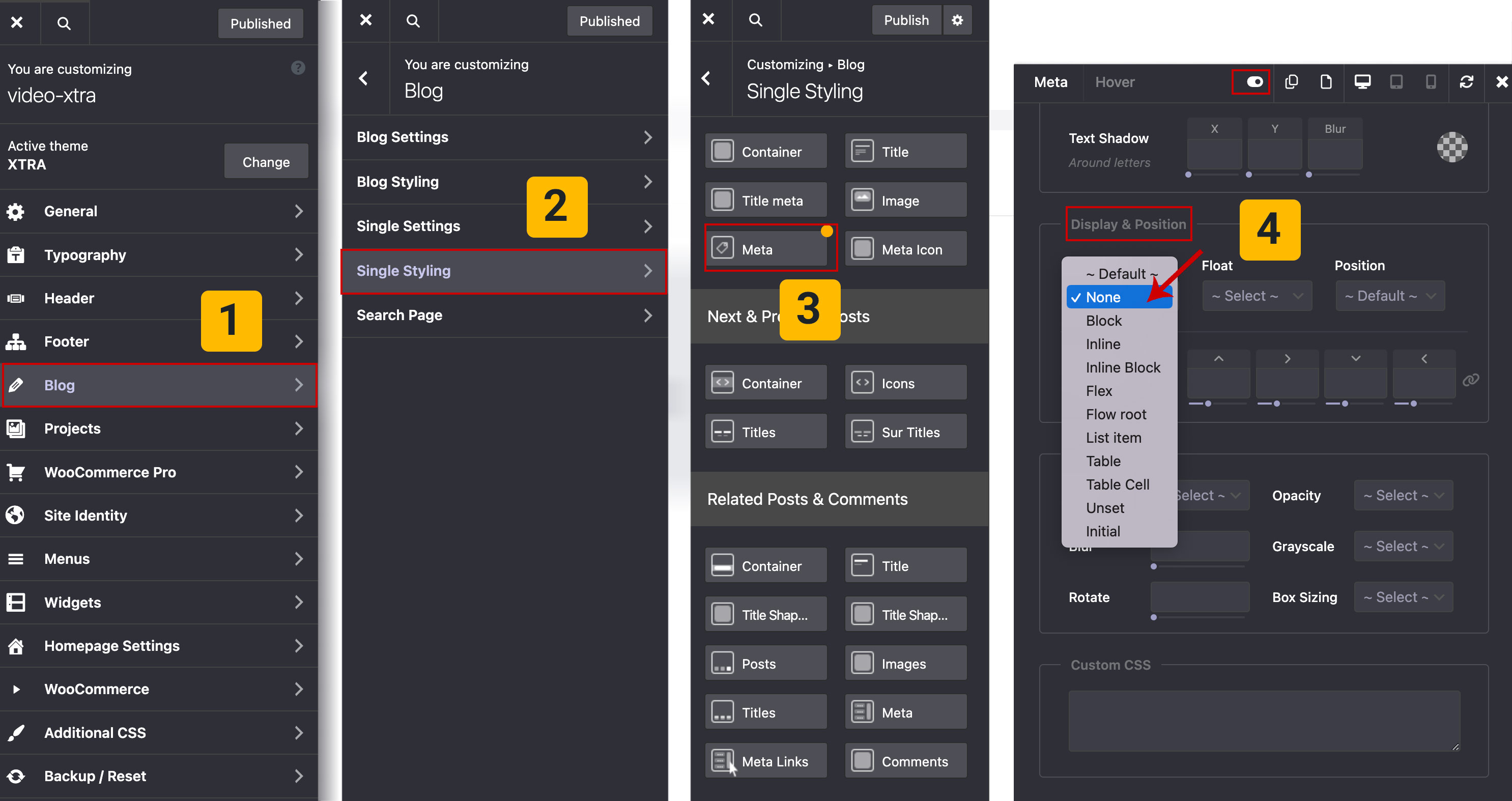
Step 1
XTRA

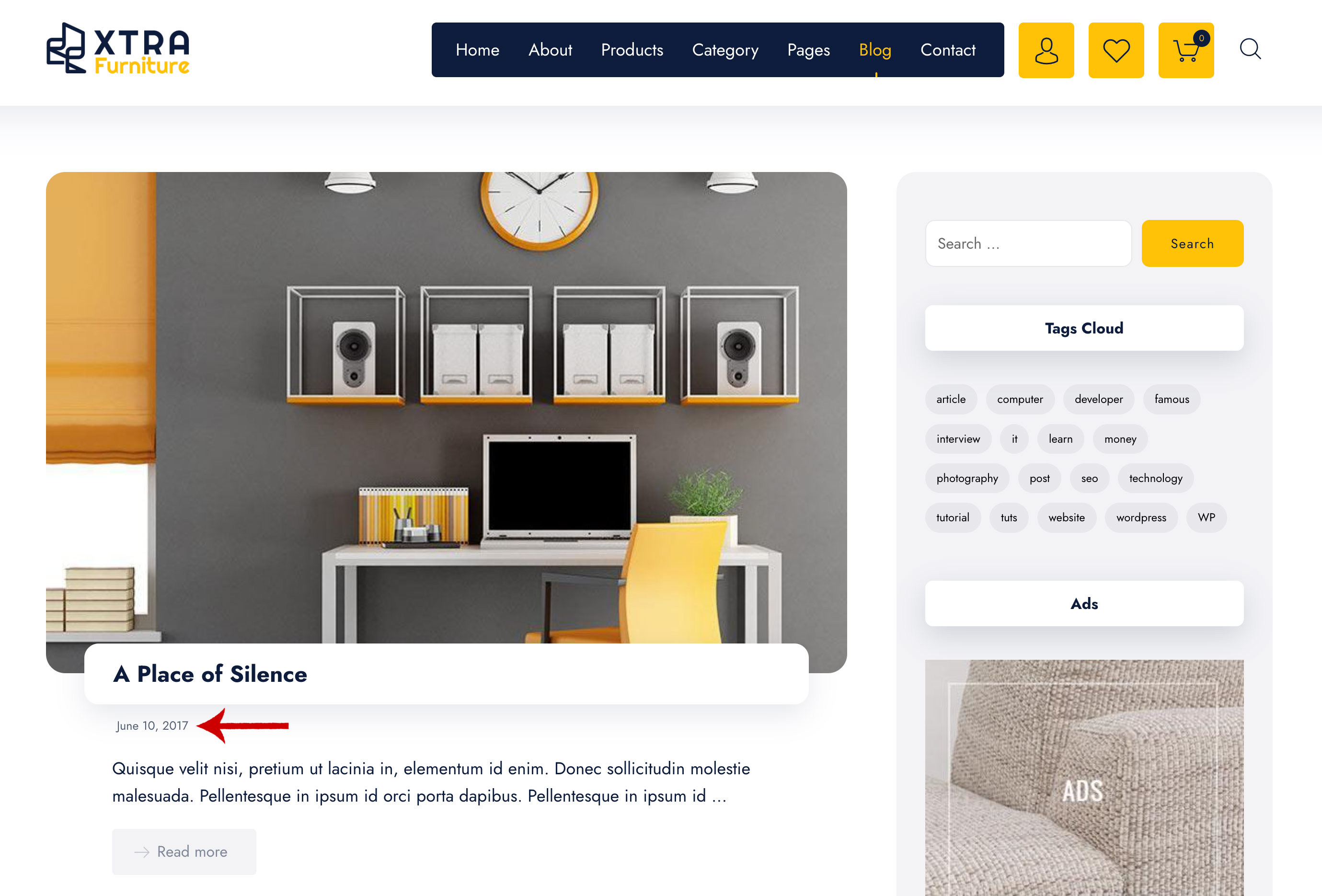
Hiding the Date on Blog Pages and Posts
Some people choose to remove the date from their WordPress blog posts for various reasons:
- Timeless Content: They want their content to appear evergreen and relevant regardless of when it was published. Without a date, readers are less likely to judge the content based on its age.
- Focus on Quality: Removing the date can shift the focus from when the content was published to the quality and relevance of the information itself.
- Consistency: If a blog covers topics that are not time-sensitive or regularly updated, removing dates can help maintain a consistent look and feel.
- Avoiding Outdated Perceptions: Posts with dates can sometimes give the impression that the content is outdated, especially if the date is several years old.
- Aesthetic Reasons: Some people prefer the cleaner look of their blog without the clutter of dates.

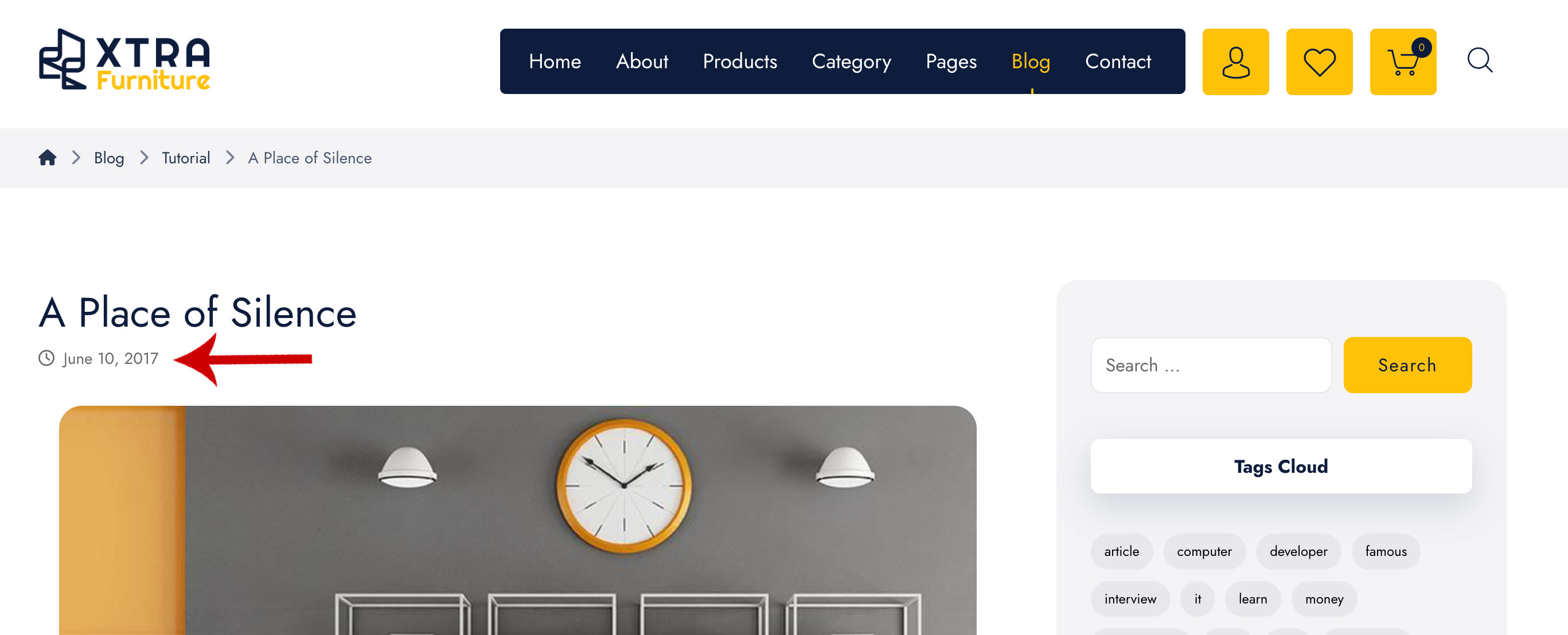
In this tutorial, we will explain how to hide the date in single post in the Xtra WordPress theme:
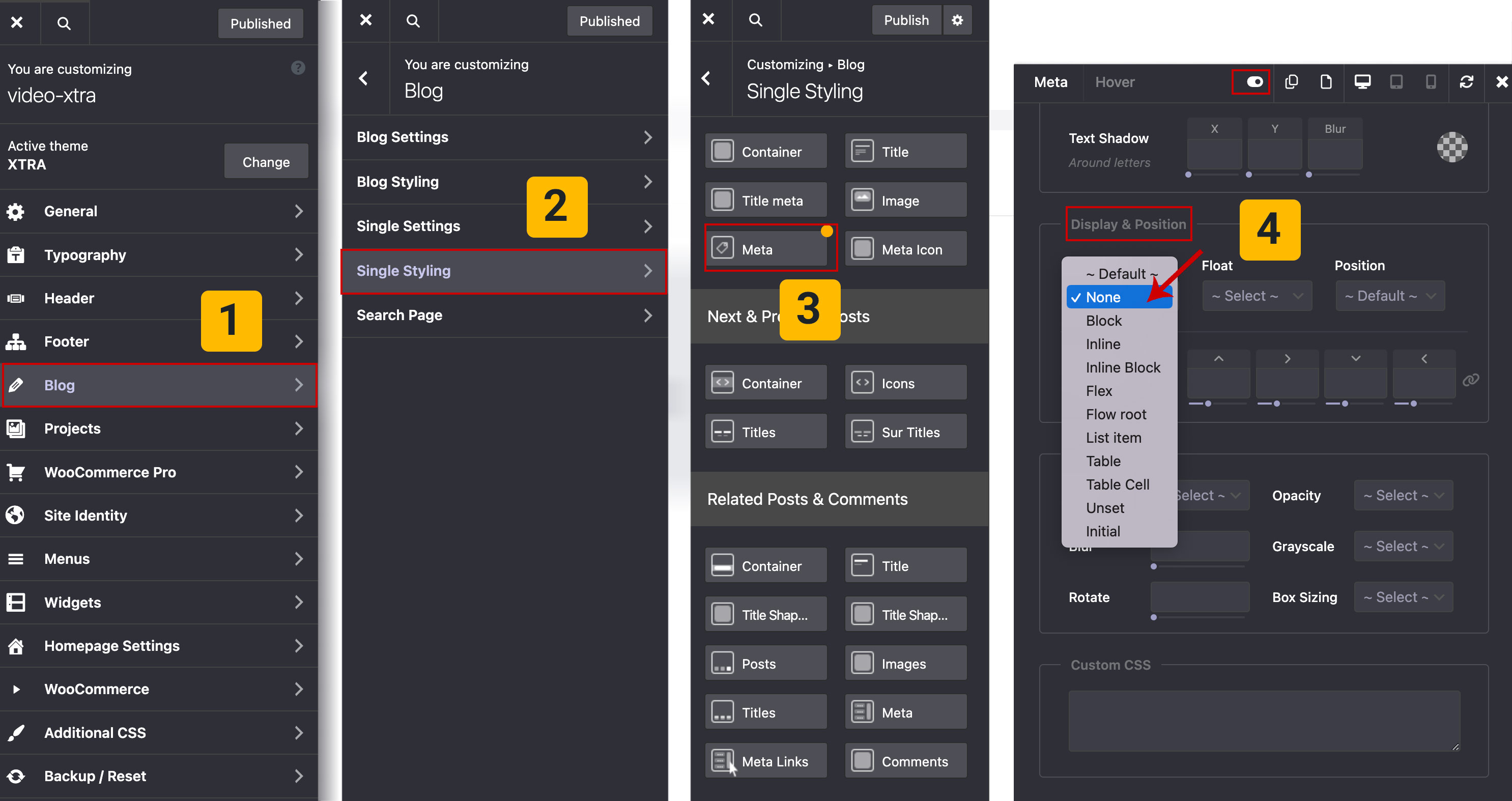
- Go to Theme Options > Blog.
- Select Single Styling.
- Open the StyleKit for Meta.
- Enable Advanced Mode, then in the Display & Positions section, set Display to None.

Tip
It is important to know that:
To hide the date from the blog’s homepage, simply follow these steps:
- Go to Theme Options > Blog.
- Select Blog Styling
- Open the StyleKit for Date.
- Enable Advanced Mode, then in the Display & Positions section, set Display to None.