Video Tutorial
Description and Screenshot
Step 1
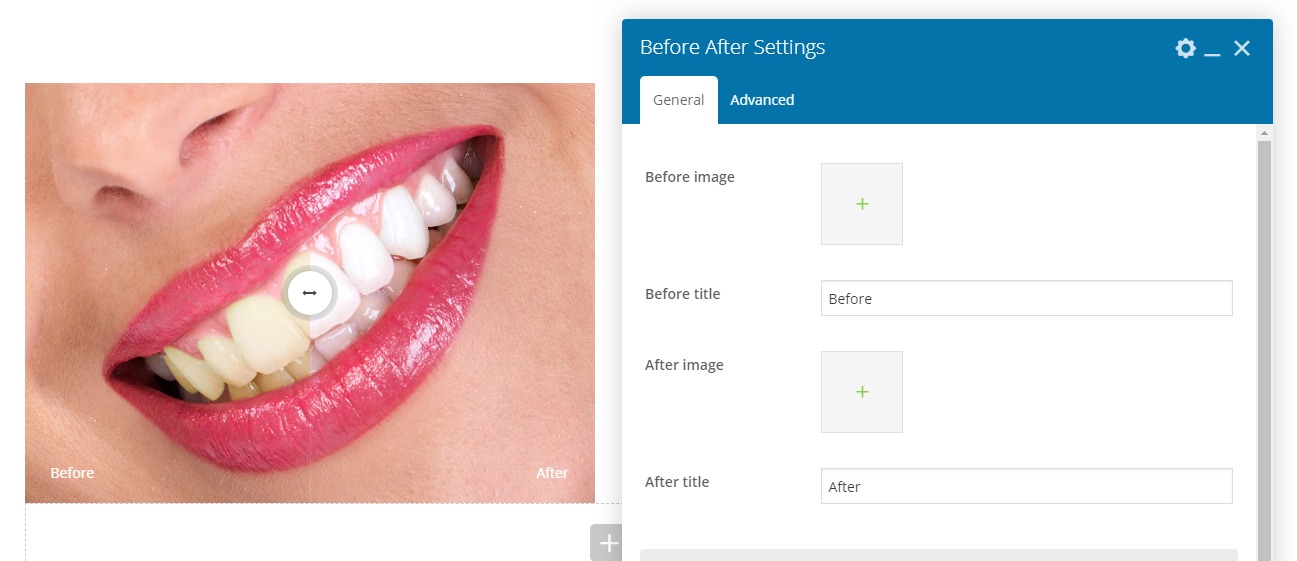
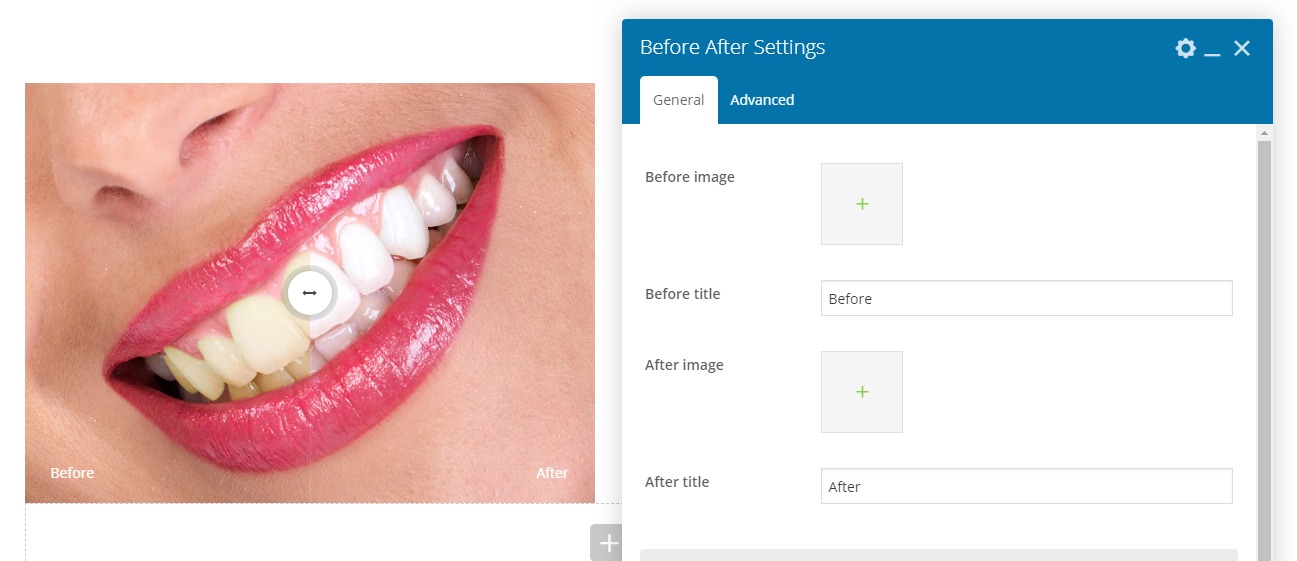
A handy draggable slider to quickly compare 2 images, powered by CSS3 and jQuery. Before and after images comparison, Compare two image with each other

- Before image – First image at the left side of comparison slider
- Before title – Title at the left side of comparison slider
- After image – First image at the left side of comparison slider
- After title – Title at the left side of comparison slider
- Container Styling – Overall container styling padding, background, border, etc.
- Handle Styling – Handle background, size, color, margin, etc.
- Title Styling – Title styling color, typography, background, etc.
- Background layer – Custom background shape with offset to out sides of container
- Advanced tab – Responsive, Animation, Parallax, etc.