Video Tutorial
Description and Screenshot
Step 1
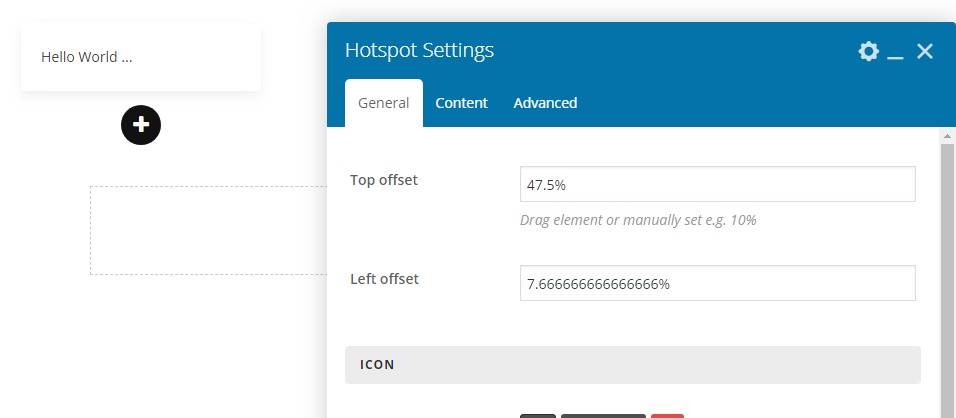
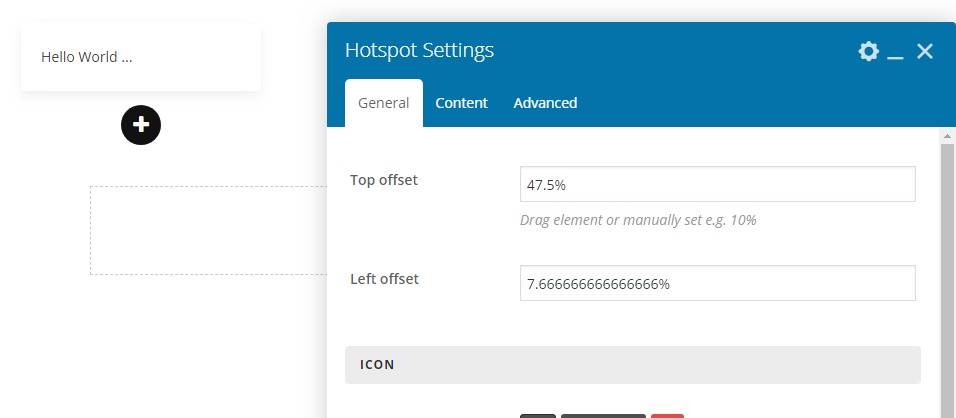
XRRA includes a free position Hotspot Element to allow you to highlight important points on your images or columns with hotspots and display some additional information with tooltips on hotspot. You can also control the hotspot styling and tooltip styling. Set the hotspot pointers as many as you need.

- Top offset – Top offset in percentage according to parent columns position
- Left offset – Left offset in percentage according to parent columns position
- Icon – Select hotspot icon
- Icon style – Icon predefined styles and sizes
- Icon styling – Icon styles background, color, size, etc.
- Icon effect – Icon CSS3 animation effect
- Effect duration – Animation effect speed
- Tooltip type – Over 10 different tooltip with different animations on showing
- Tooltip Background – Background color of tooltip area
- Tooltip Position – Over 8 different tooltip position you can choose
- Tooltip Always open? – If you want to show tooltip content without hover
- Content Type – You can select direct content or assign page as content inside tooltip
- Page as Content – You can select custom page as content of tooltip, Suitable for adding custom elements
- Contnet styling – Tootlip content styling background, color, font size, etc.
- Content – Finally add your content of tooltip here
- Advanced tab – Responsive, Animation, Parallax, etc.
 then 'Add to home screen'
then 'Add to home screen' then 'Add to home screen'
then 'Add to home screen'
No comment