Video Tutorial
Description and Screenshot
Step 1
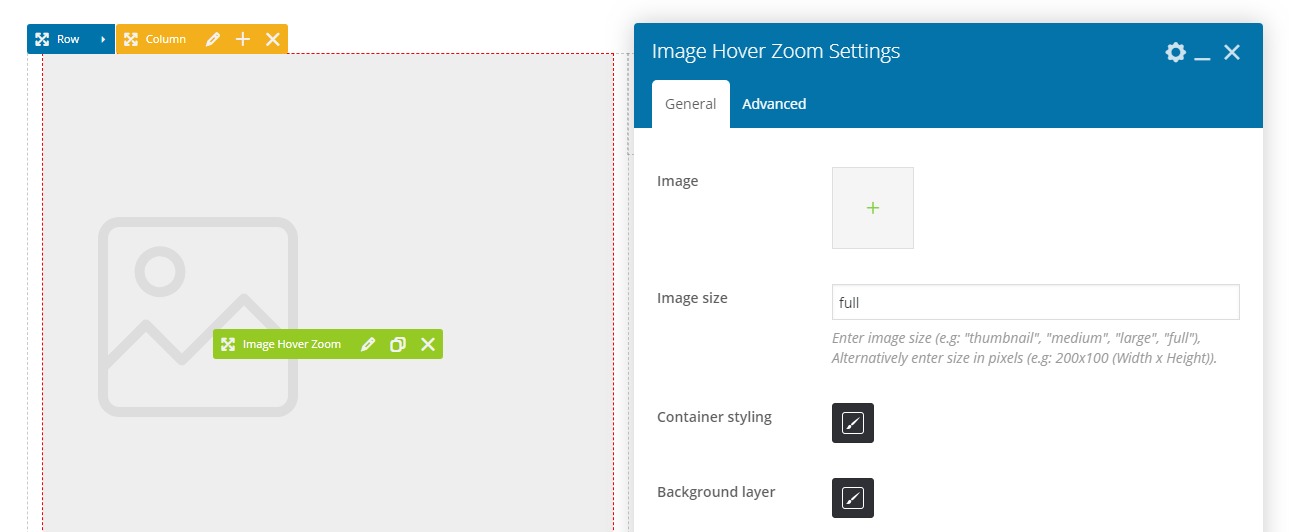
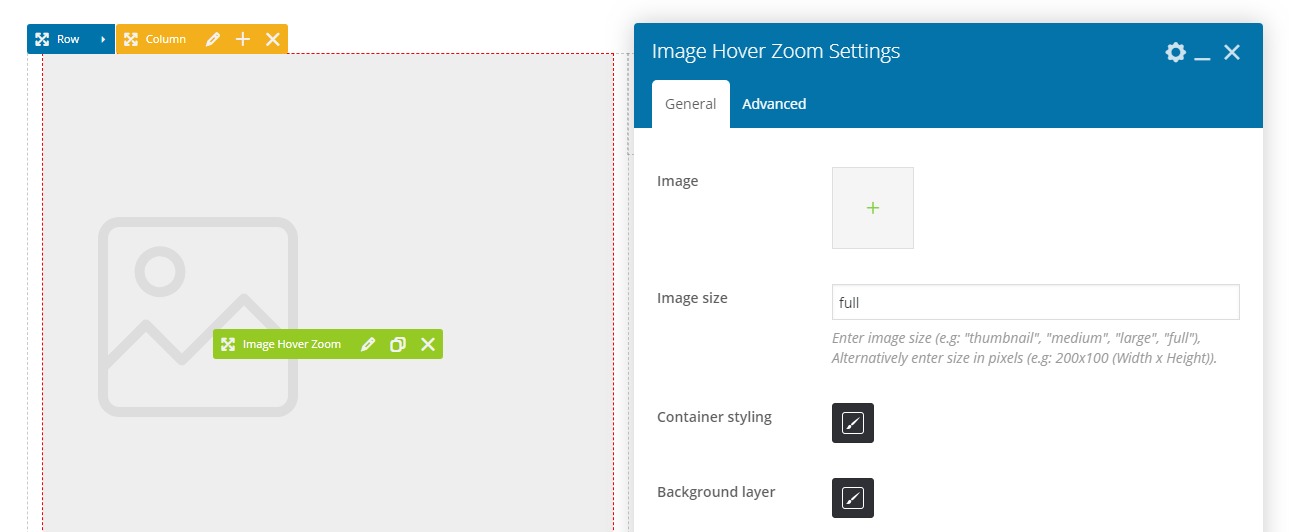
Add single image everywhere you want in your website and upload your own image. This image element is different than simple image, It supports zoom on mouse hover.

- Image – Upload your own image in high resolution
- Image size – You can set custom size, suitable for resizing image on the fly
- Container styling – Container styling border, shadow, margin, etc.
- Background layer – Custom background shape with offset to out sides of container
- Advanced tab – Responsive, Animation, Parallax, etc.