Navigation Menu
Step 1
Step01



Go to Theme Options
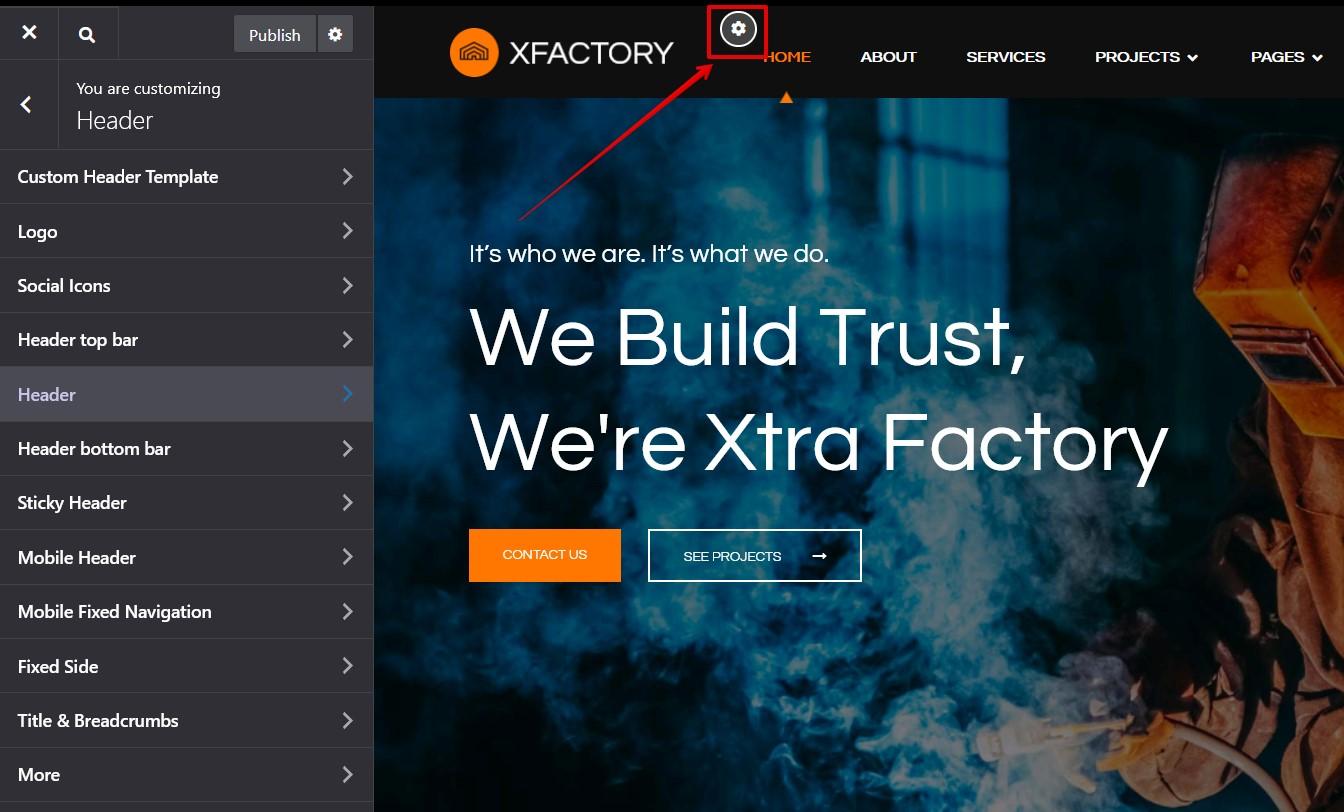
If you move the mouse cursor over the menu you can see the gear icon will appear left top of menu, you can click on it and directly navigate to this element settings in the header.

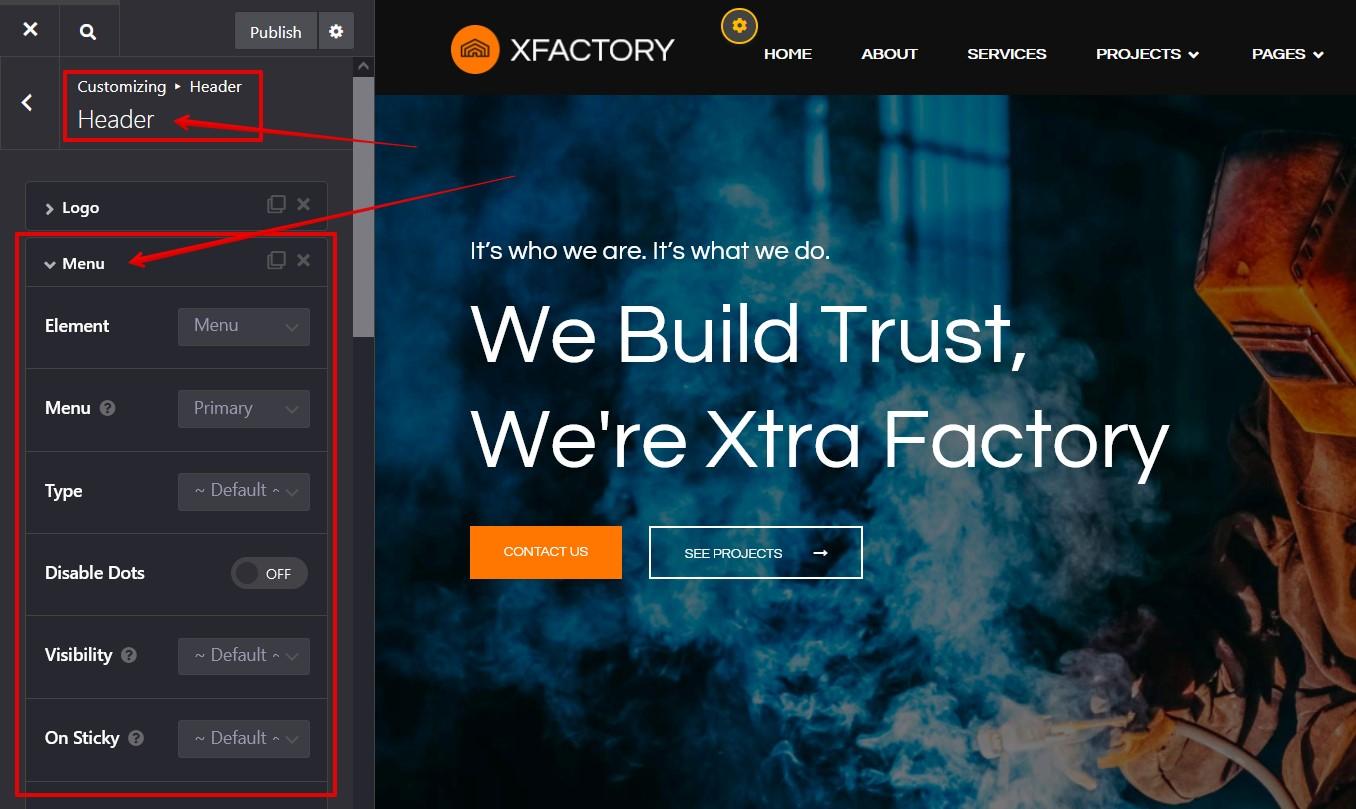
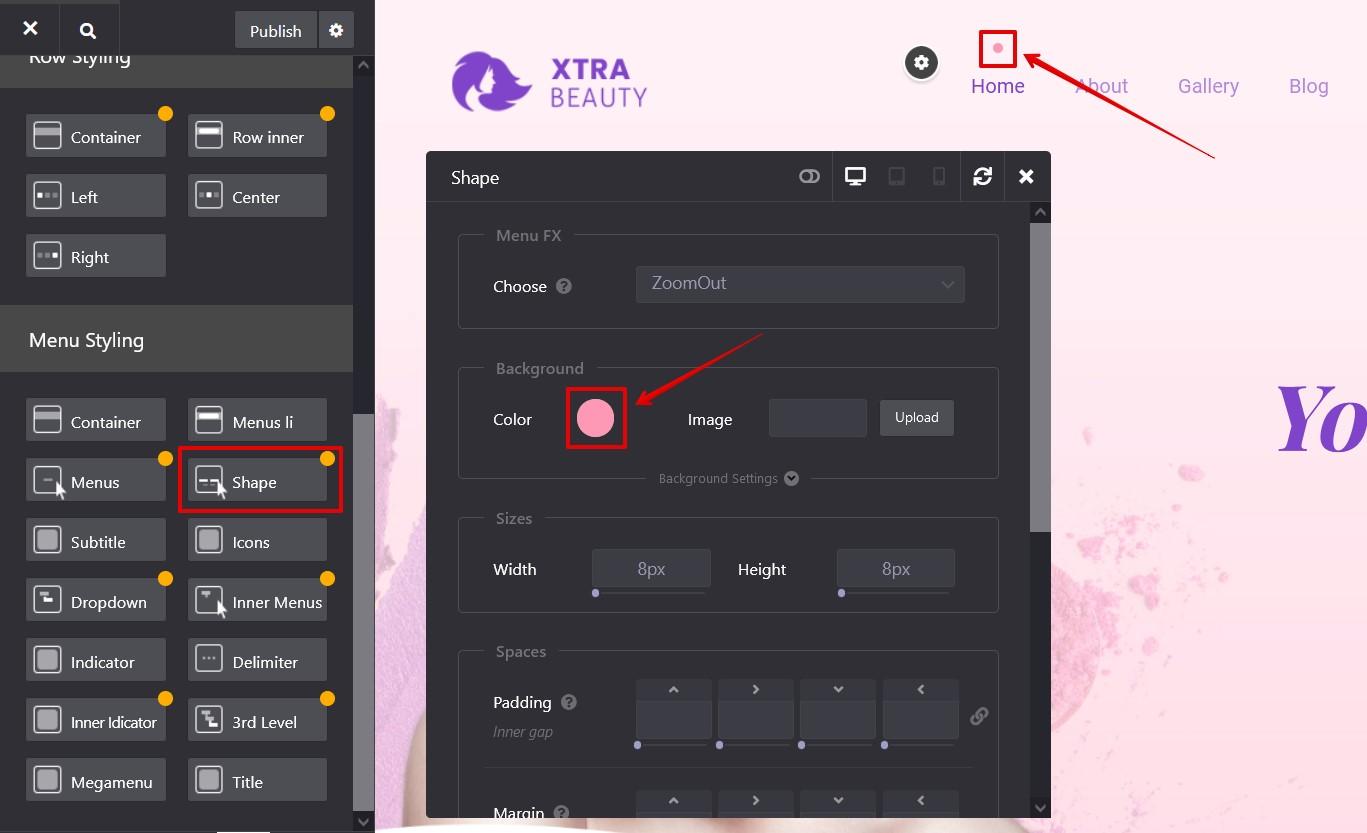
You can see the settings of Menu element below:

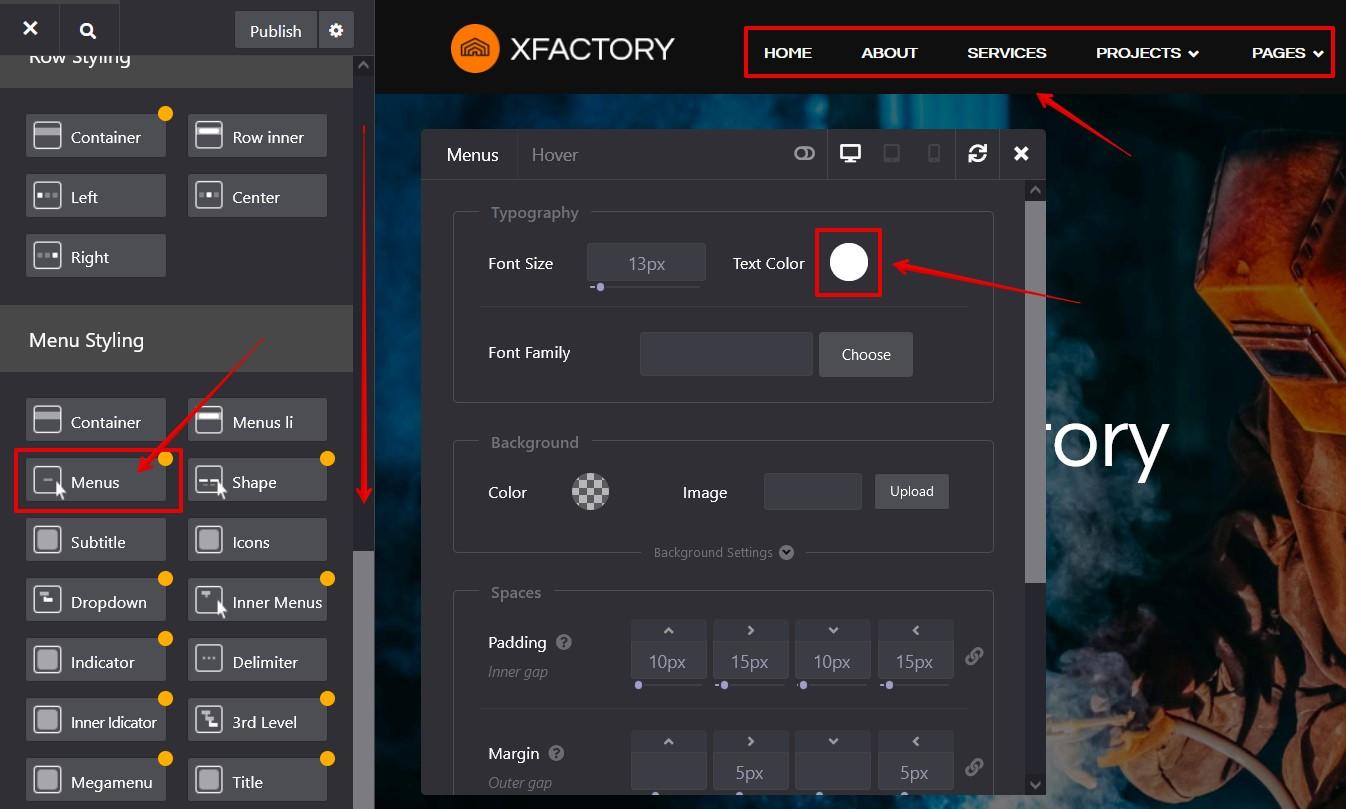
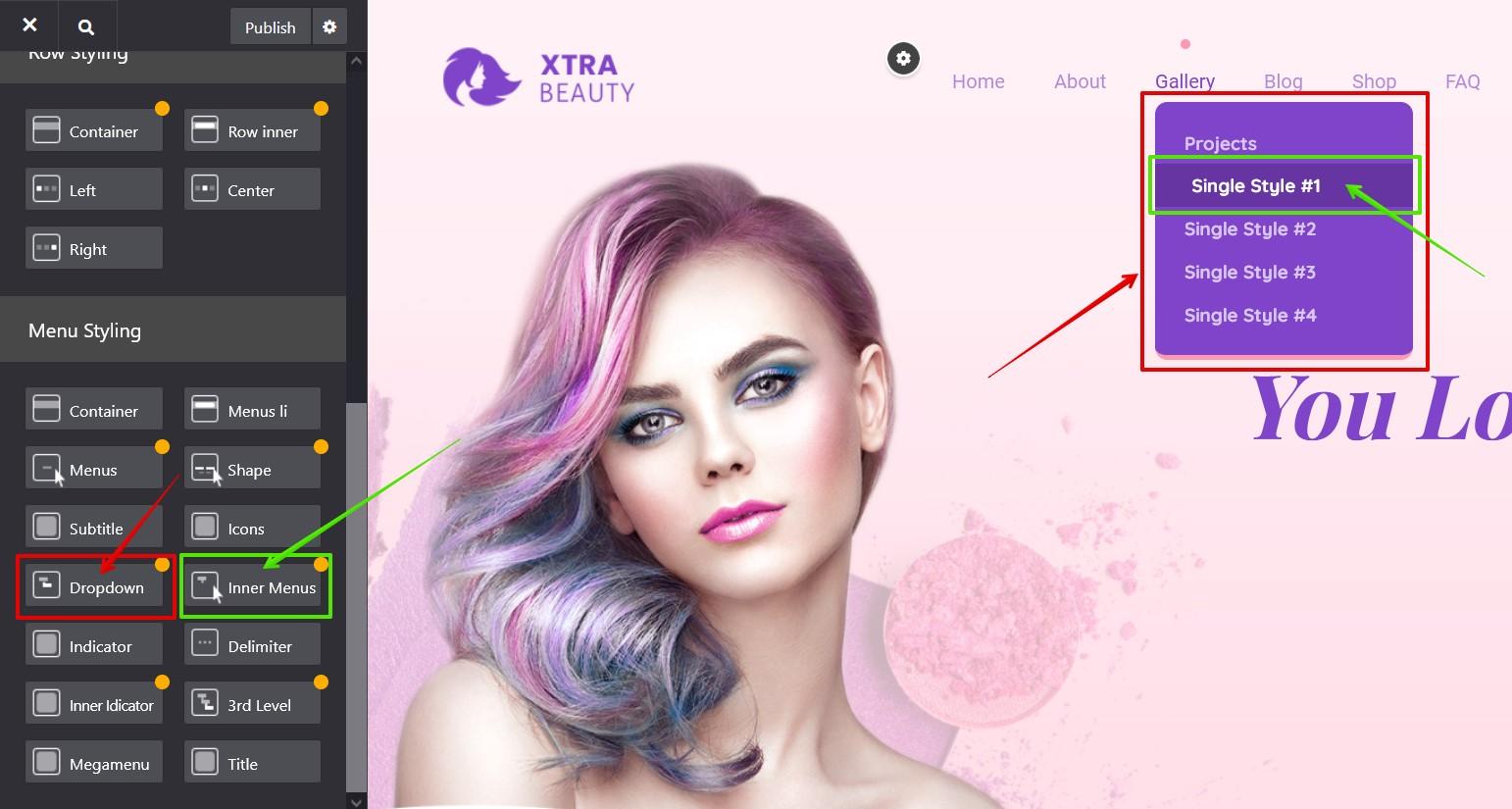
Scroll down the left panel to find the Menu Styling section.
Click on Menu Stylekit to open the modal styling box, you can find all styling you need inside the Stylekit.

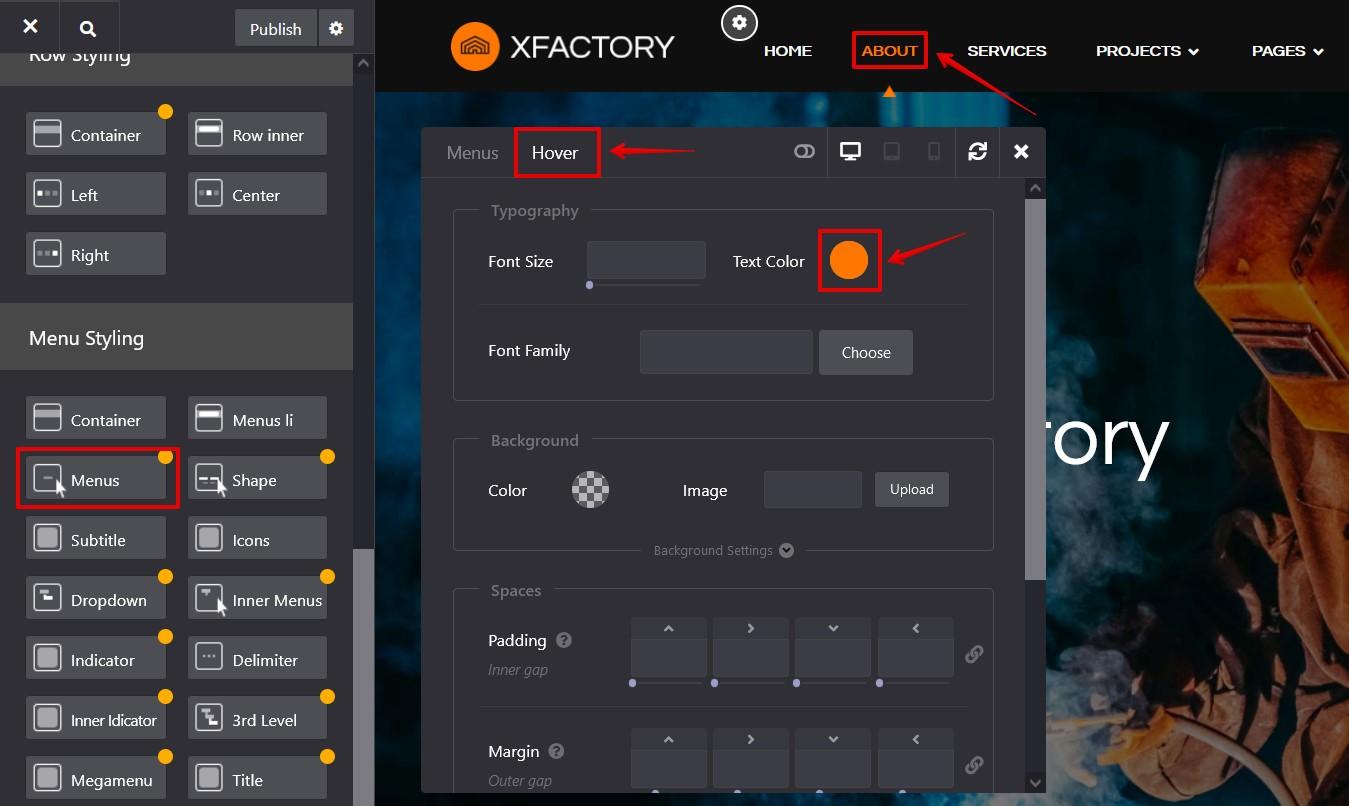
For changing the menu’s Hover color & styles click on hover on top of Stylekit modal.



No comment